Barrierefreie Website 2025 – Die BFSG Pflichten, do´s und dont´s, Tools: Der Ratgeber mit Checkliste

Warum das Barrierefreiheitsstärkungsgesetz wichtig für alle ist – und auf welche 11 Dinge Sie bei Ihrer Website jetzt noch mehr achten sollten
Ab dem 28.6.2025 gilt das BFSG (im Behördendeutsch: Barrierefreiheitsstärkungsgesetz). Es betrifft alle AnbieterInnen von digitalen Diensten wie Websitebetreiber, Mailversender, App-Anbieter und auch Gerätehersteller.
Barrierefreiheit ist nicht nur wegen der gesetzlichen Anforderungen wichtig: Sie sorgt dafür, dass alle Menschen – unabhängig von ihren körperlichen oder kognitiven Fähigkeiten – einen besseren Zugang zu Websites und anderen Online- bzw. digitalen Services haben.
Gut umgesetzte digitale Barrierefreiheit bietet Vorteile für alle: Die Nutzererfahrung verbessert sich (auch für Menschen ohne Beeinträchtigungen), sie steigert die Auffindbarkeit / das Google Ranking von Websites und trägt zur Stärkung von Image und Reputation des Anbietenden bei.
Worum geht es dabei konkret? Was wird geprüft? Und worauf sollten Sie bei Ihrer Website und Ihrer digitalen Kommunikation jetzt besonders achten?
All das lesen Sie in diesem Artikel - inklusive einer 11-Punkte Checkliste für Ihre Website.
Das BFSG gilt ab dem 28. Juni 2025: Was das neue Gesetz beinhaltet
Das Barrierefreiheitsstärkungsgesetz (BFSG) setzt die Europäische Barrierefreiheitsrichtlinie (EAA) und der Barrierefreiheits-Informationstechnik-Verordung (BITV 2.0) um. Sie betrifft im erweiterten Sinn alle AnbieterInnen von Online-Diensten. Unter anderem also alle Websites und auch Mails mit einem geschäftlichen Kontext. Das Gesetz verpflichtet Unternehmen, bestimmte Produkte und Dienstleistungen, einschließlich Websites und E-Mails, barrierefrei anzubieten.
- 2,5 Milliarden Menschen haben Sehbehinderungen (mit Sehproblemen oder Farbenblindheit)
- 430 Millionen Menschen sind schwerhörig (taub), und 1,5 Milliarden haben temporäre Hörverluste
Was bedeutet "Barrierefreiheit" im digitalen Raum?
Am häufigsten wird der Begriff "Barrierefreiheit" im Zusammenhang mit Websites thematisiert. Und viele denken, dass es hier nur um die Zugänglichkeit für Menschen mit Beeinträchtigungen oder Behinderungen geht. Das stimmt aber nicht. Richtig ist:
"Barrierefreiheit" bedeutet dabei: ALLEN User:Innen soll es so einfach wie möglich gemacht werden, digitale Services zu nutzen. Es geht also um alle Menschen, mit oder ohne Beeinträchtigungen, jüngere und ältere, solche mit mehr oder weniger digitaler Kompetenz. Die Kriterien sind: Wahrnehmbarkeit, Bedienbarkeit, Verständlichkeit, Robustheit.
Formal sind Unternehmen mit weniger als 10 Mitarbeitenden von den Pflichten des BFSG ausgenommen. Aber es macht für alle Sinn, sich mit den Anforderungen auseinanderzusetzen.
Denn Google und Besucher unterscheiden nicht: Sie wollen eine gute Nutzererfahrung. Und mit dem BFSG werden die Standards steigen. Die Website, die gestern viellicht noch "gut genug" war, wird evtl. schon morgen als "unter dem Standard" wahrgenommen.

Bei "Barrierefreiheit geht es um alle Menschen: Mit oder ohne Einschränkungen
5 Kennzeichen / Beispiele für nicht barrierefreie Websites
1. Schlecht lesbare Texte:
Nicht barrierefreie Websites verwenden zum Beispiel eine sehr helle Schrift auf einem hellen Hintergrund. Auch zu kleine, zu dünne oder zu verspielte Schriftgrößen bzw. Schriftarten sind eine Barriere. Video- oder Bilder-Overlays im Hintergrund können ebenfalls die Lesbarkeit stören (und machen die Seite langsamer).
2. Zu lange Ladezeiten:
Websites die sich (zu) langsam aufbauen, gelten als nicht barrierefrei. Und da die Menschen immer ungeduldiger werden, sollte man hier keine Kompromisse machen: Barrierefreie Seiten laden in weniger als 2 Sekunden.
3. Komplizierte Sprache:
Gestelzte Formulierungen, Fachinesisch, Bandwurmsätze, komplexe Verschachtelungen, Textwüsten ohne Struktur und Zwischenüberschriften – also alles was im Gegensatz zu „einfache Sprache“ steht, gilt als Barriere.
4. Zweite Lesewege fehlen:
Hierzu gehören fehlende Bildbeschriftungen oder Alt-Tags, unklare Navigation, nicht klare erkennbare Interaktionselemente wie Buttons / Links oder auch keine Browser-Auslesemöglichkeiten (screenreader für das Vorlesen von Inhalten für Nutzer mit Sehbehinderung).
5. Eingeschränkte mobile Ansichten:
Heute wird überwiegend gescrollt statt geklickt: Die meisten Seitenbesuche erfolgen über Tablets oder Smartphones. Aber immer noch sind viele Webinhalte mobil nicht gut lesbar: Menüs fehlen, Umbrüche passen nicht, Bilder haben ein ungünstiges Format, die mobile Ladezeit ist zu lang usw.

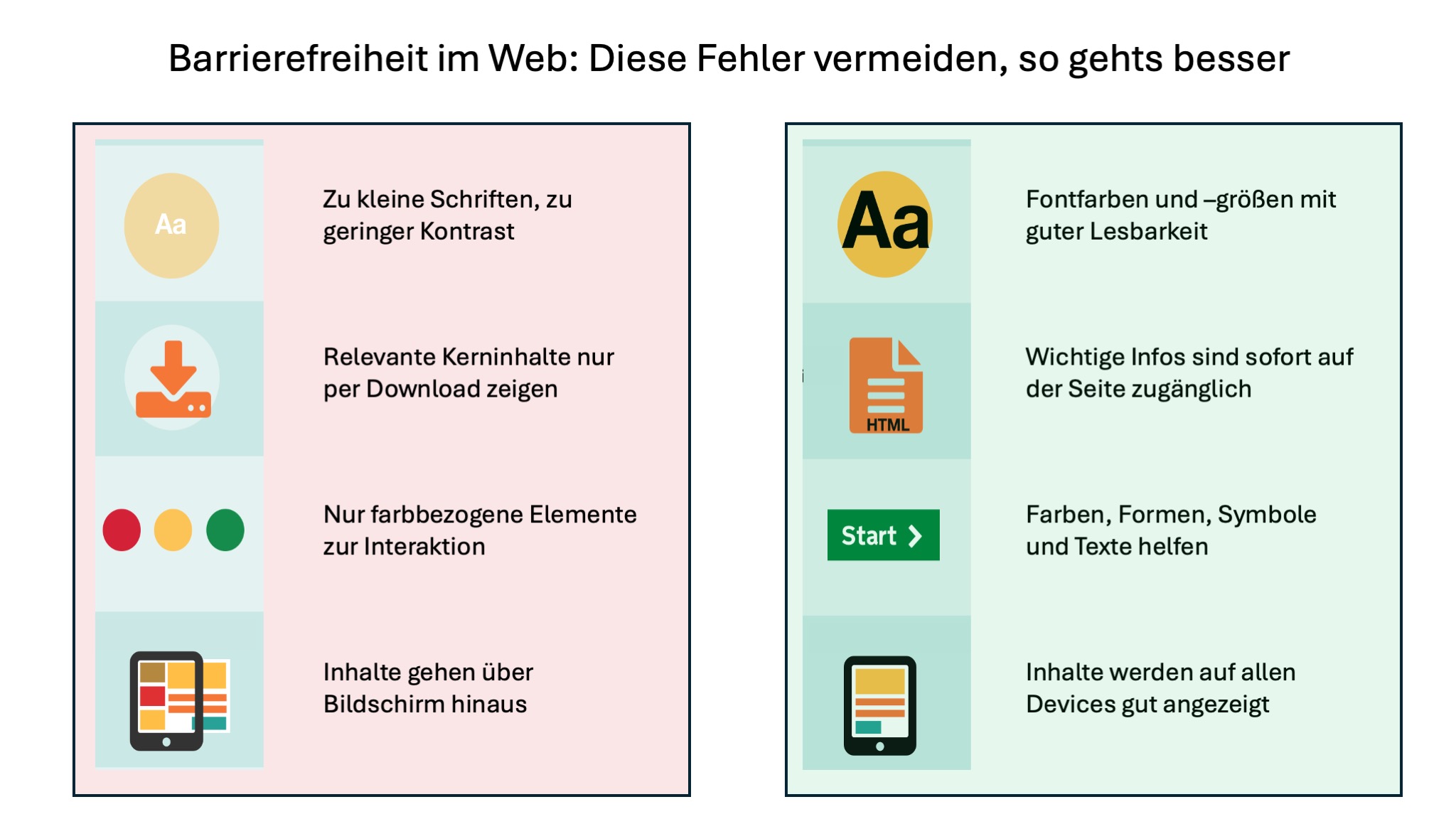
Dos´ und Don´ts zur Barrierefreiheit:Wenn Sie diese Fehler vermeiden, haben Sie schon viel erreicht
Barrierefrei: Welche Standards gelten, welche Tools helfen?
In Deutschland müssen Websites und digitale Inhalte mit dem Inkrafttreten des BFSG nach der EN 301 549 gestaltet werden. Diese Norm orientiert sich an den Web-Content Accessibility Guidelines (WCAG) – die internationalen Standards für die digitale Barrierefreiheit festlegen.
Formal beinhaltet das WCAG 60 Kriterien und die EN-Norm 38 weitere Anforderungen. Die alle kleinteilig zu studieren ist allerdings nur etwas für echte Fans ... Wenn Sie die in diesem Artikel genannten Aspekte prüfen und optimieren, sind Sie schon auf der grünen Seite.
Die wichtigsten 4 Prinzipien für Barrierefreiheit für Websites und Apps
1. Wahrnehmbarkeit
User Interfaces sollten Infos so präsentieren, dass Benutzer sie einfach wahrnehmen können. Inhalte sollten mit ausreichendem Kontrast unterscheidbar sein. Die Schriftgröße und die Seite selbst sollten vom Benutzer anpassbar sein, damit sie auf jedem Gerät verwendet werden kann. Infos müssen über zwei verschiedene Wege / Sinne bereitgestellt werden. So benötigen Menschen mit Sehbehinderungen textliche Alternativen für Grafiken und anderen Medien.
2. Bedienbarkeit
Alle Inhalte und Funktionen der Website sollten z.B. für Menschen mit motorischen Einschränkungen sowohl mit der Tastatur als auch mit der Maus bedienbar sein. Außerdem sollten User durch eindeutige und aussagekräftige Seitentitel und Linktexte in der Navigation unterstützt werden. Idealerweise werden auch mehrere Navigationswege angeboten.
2. Verständlichkeit
Alle Informationen sollten in einfacher Sprache (oder/und Gebärdensprache) leicht lesbar und verständlich sein. Sie haben internationale User? Dann sind ggf. mehrsprachige Inhalte wichtig. Der Benutzer muss in der Lage sein, sowohl die Informationen als auch die Bedienung der Benutzeroberfläche zu verstehen. Ein einfacher Aufbau der Seiten, verständliche Navigatioselemente und gut beschriftete Formularfelder erhöhen die Verständlichkeit.
4. Technische Robustheit
Der Webauftritt muss so gestaltet sein, dass möglichst viele Browser, Technologien und Geräte ihn zuverlässig interpretieren und ebenso schnell wie korrekt ausgeben können. Dazu gehören auch technische Zusatztools wie beispielsweise Screenreader. Auch kurze Ladezeiten und die korrekte Ausgabe von Bildern und anderen Medien sind wichtige technische Aspekte.
Checkliste für barrierefreie Websites: Die wichtigsten 11 Tipps
Eine uneingeschränkte digitale Teilhabe aller Menschen wird für professionelle Websites also immer wichtiger und schafft positive Effekte für Unternehmen jeder Größe - auch für Selbstständige. Die folgenden 11 Punkte decken die wichtigsten Aspekte ab, die Sie für ein bestmögliches Nutzererlebnins beachten sollten:

1. Checken Sie den Barrierefreiheits-Status Quo Ihrer Website
Um ein aussagekräftiges Ergebnis über Ihr barrierefreies Webdesign zu erhalten (idealerweise nicht nur einmal, sondern wiederkehrend), hat sich die Kombination von 2 Wegen bewährt :
1. Führen Sie Praxistests mit Personen durch, die Ihre Website aus der Perspektive eingeschränkter Nutzerinnen und Nutzer beurteilen. Aber auch Externe ohne Beeinträchtigungen werden Ihnen wertvolle Hinweise geben können.
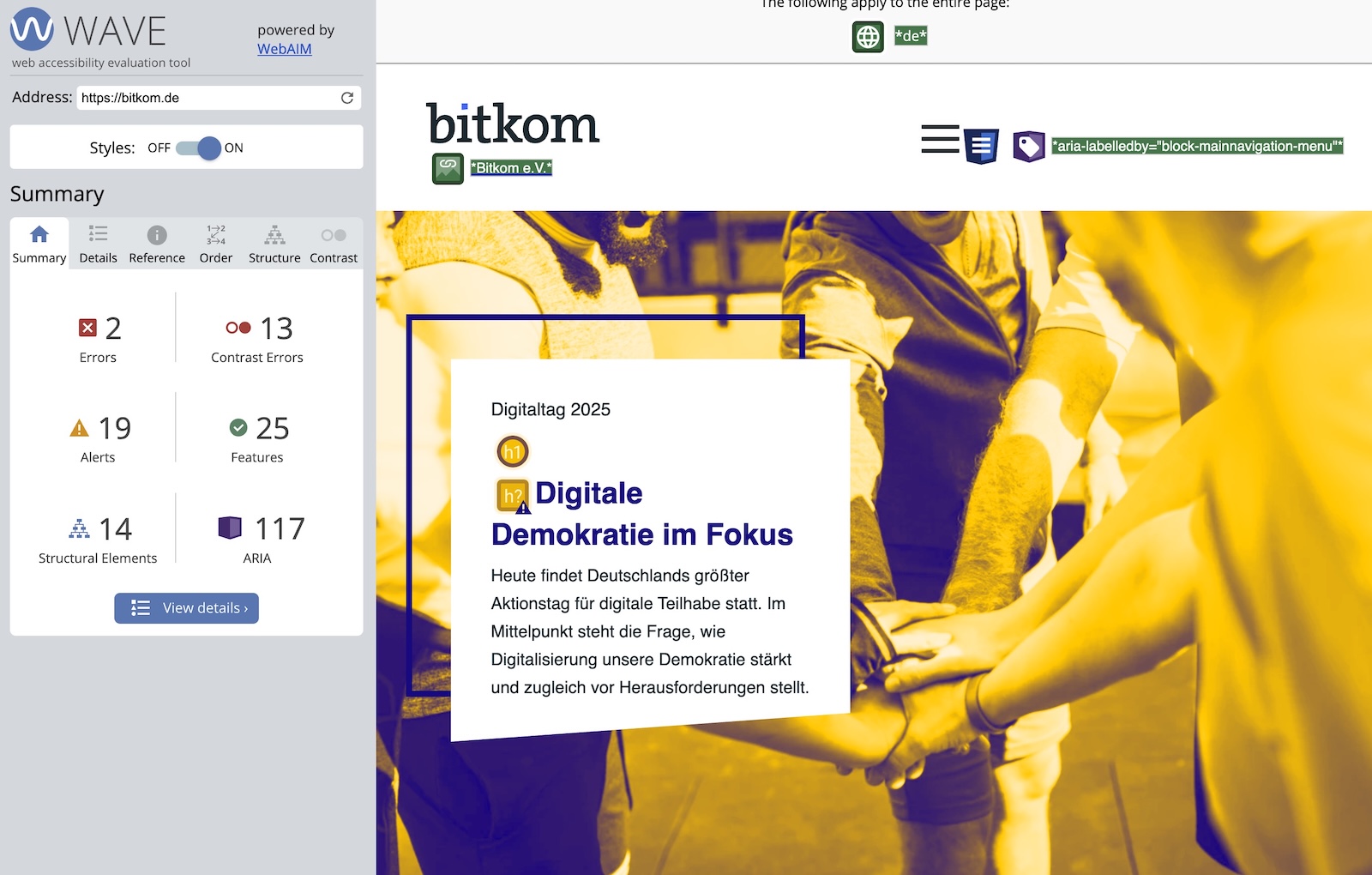
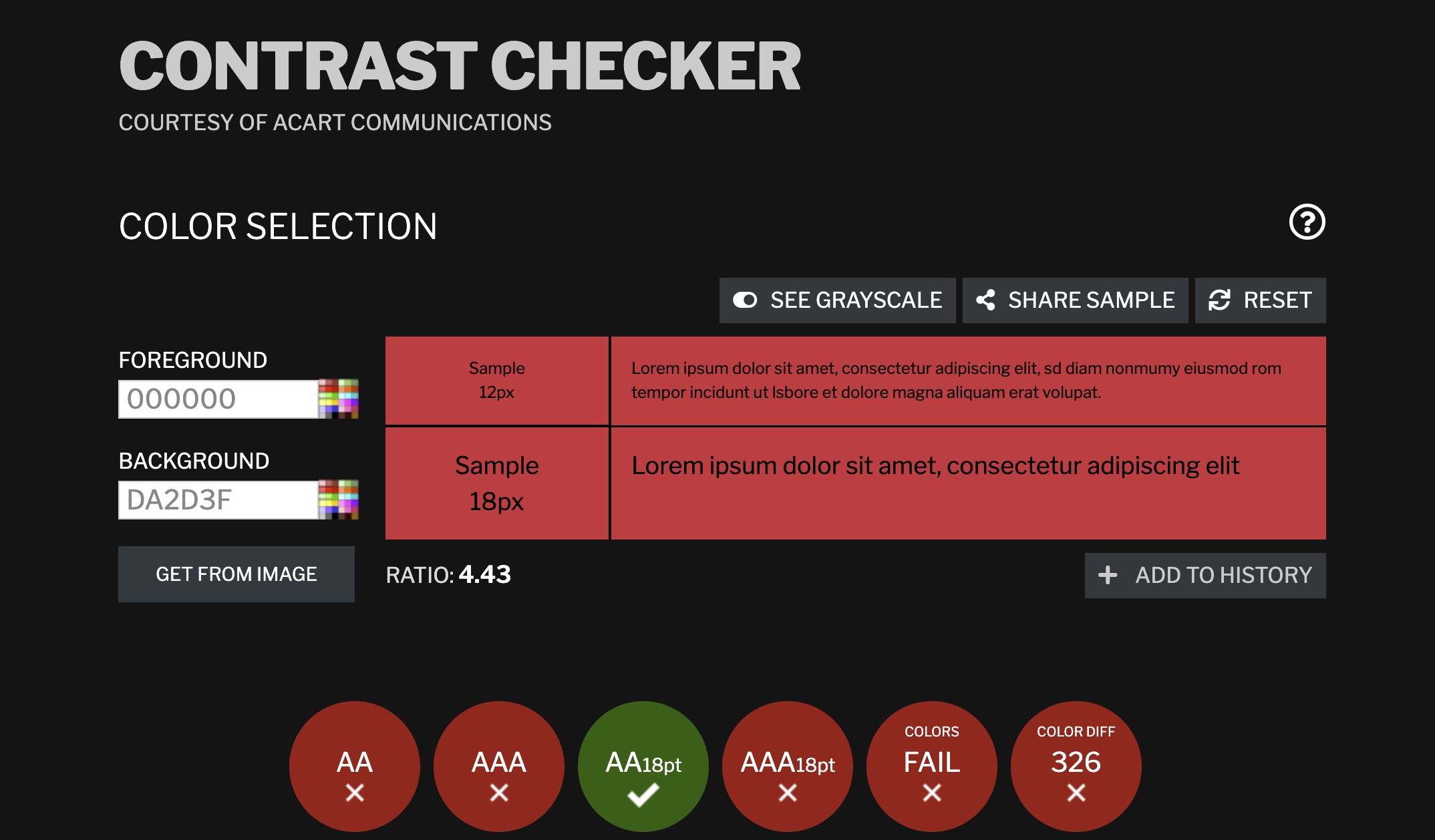
2. Setzen Sie parallel spezielle - oft kostenlose - Tools ein, um Defizite wie die oben beschriebenen strukturiert zu erfassen. Das Tool WAVE (Web Accessibility Evaluation Tool) analysiert Ihre Website nach Eingabe der URL und markiert Probleme direkt im Layout der Seite - in Echtzeit und sofort. Der Contrast Checker zeigt Ihnen, ob / wie gut oder schlecht Text- und Hintergrundfarben in Bezug auf Lesbarkeit sind. Ein BITV-Test ist bei verschiedenen Anbietern ebenfalls möglich (gegen Gebühr).

Das Online-Tool "WAVE" zeigt: Die Seite der BITKOM Profis ist in Bezug auf Barrierefreiheit schon sehr gut.

Der Contrast Checker zeigt: Schwarzer Text auf rotem Grund ist nicht gerade barrierefrei
2. Logische und einfache Navigation und Interaktion
User sollten sich einfach verständlich durch Ihre Website bewegen können: Logische Klickpfade, keine überladenen Menüs und sinnvolle Strukturen sind dabei besonders wichtig. Und zwar nicht nur aus einer internen Firmenbrille, sondern vor allem aus Sicht der Besuchenden und Ihren Suchintentionen.
Interaktionselemente wie Buttons, Call-to-actions (Handlungsaufforderungen) und Links sollten als solche klar ersichtlich sein und über alle Seiten hinweg einer schlüssigen, durchgängigen Logik folgen (Farben, Stile, Hervorhebungen).
3. Passende Schriftgrößen-/arten, stringente Überschriften-Struktur
Vermeiden Sie Augenpulter: Fliesstext sollte mindestens 16px oder besser 18px Fontgröße haben. Überschriften je nach Hierarchie deutlich größer (24 bis 35). Prüfen Sie, ob für die mobile Ansicht andere Größen besser passen. Achten Sie auf leicht lesbare Schriften und gute Kontraste zum Hintergrund.
Lesende, Suchmaschinen und Screenreader lieben klare Strukturen: Setzen Sie also die Überschriften und deren Hierarchie (H1, H2, H3, ...) korrekt ein – so wie das Inhaltsverzeichnis eines Sachbuches:
- Nur eine Hauptüberschrift (H1) pro Seite
– Zwischenüberschriften als H2 ausweisen
– Weitere Unter-Aspekte mit als H3, H4, ff beginnen
4. Verwenden Sie einfache Sprache
Eigentlich eine Selbstverständlichkeit: Ihre Texte sollten klar und leicht verständlich sein. Unnötiger Fachjargon, komplexe Begriffe und bandwurmsätze ohne Punkt und Komma bitte in die Mottenkiste.
Texten Sie verständlich, setzen Sie Fachwörter je nach Zielgruppe nur gezielt, nutzen Sie Absätze, Freiräume und kurze Sätze. Das mögen nicht nur Menschen (und zwar alle), sondern auch Google.
Auch hier gilt: Lassen Sie andere Menschen über Ihre Texte schauen, die eher mit eigenem Sprachverständnis und mit Besucherperspektive statt mit internem Bias gucken.
5. Textalternativen für Multimedia-Inhalte anbieten
Bieten Sie Untertitel und Transkriptionen für Videos, Bildergalerien, Audioinhalte, Podcasts und Webcasts an, um sie allen zugänglich zu machen. Hier gibt es inzwischen viele gute Tools. Sehbehinderte und blinde Menschen profitieren bei Videos von einer zusätzlichen Audioausgabe mit ausführlichem Sprechertext. Wenn dies nicht möglich oder sinnvoll ist, bieten Sie eine Zusammenfassung in Textform an. Auch hier ist einfache Sprache wichtig.
Auf diese Weise schließen Sie niemanden aus und vermitteln jedem Besuchenden Ihrer Website, dass ihm/ihr alle Informationen zur Verfügung stehen.
6. CMS, Themes, Zusatzprogramme und Plugins überprüfen
CMS-Systeme wie WordPress sind zwar nicht von Haus aus barrierefrei, können Sie aber bei der Erstellung einer inklusiven Website unterstützen. Achten Sie bei der Auswahl von Nehmens, Frameworks und Zusatzprogrammen/Plugins darauf, dass diese barrierefrei sind und Screenreader unterstützen.
Auch beim Einbeziehen / Nutzen externer Dienst auf Ihren Seiten / Interfaces sind Sie dafür verantwortlich, dass auch diese ein barrierefrei sind.
7. Auch die Cookie Banner barrierefrei gestalten
Cookie-Banner sind vielen Internetnutzern aus Komfortgründen ein Dorn im Auge. Zudem sind die als Overlay oder dynamischer Dialog gestalteten Banner oft nicht tastatureingabefähig und bleiben für Screenreader-Nutzer unsichtbar. Ändern Sie Ihr Cookie-Banner gegebenenfalls so ab, dass es jederzeit sichtbar sowie alle Optionen und Buttons an-/abklickbar sind.
8. Formulare einfach zugänglich, lesbar und ausfüllbar gestalten
Überprüfen Sie die Eingabeformulare auf Ihrer Website auf Barrierefreiheit. Stellen Sie sicher, dass alle Formularfelder eindeutig beschriftet sind und bieten Sie Hilfstexte an, wie die Felder auszufüllen sind. Fehlermeldungen sollten verständlich sein, damit Benutzer Eingabefehler einfach korrigieren können.
9. Tastaturnavigation als Alternative zu Maus und scrollen sicherstellen
Eine gute Website kann mit der Maus, der Tastatur und dem Finger bedient werden. Stellen Sie sicher, dass Ihre Website vollständig über die Tastatur navigierbar ist, damit auch Benutzer ohne Maus oder Touchscreen zugreifen können. Dazu müssen alle interaktiven Elemente wie Schaltflächen und Links mit der Tastatur erreichbar und bedienbar sein.
10. Kurze Ladezeiten sicherstellen

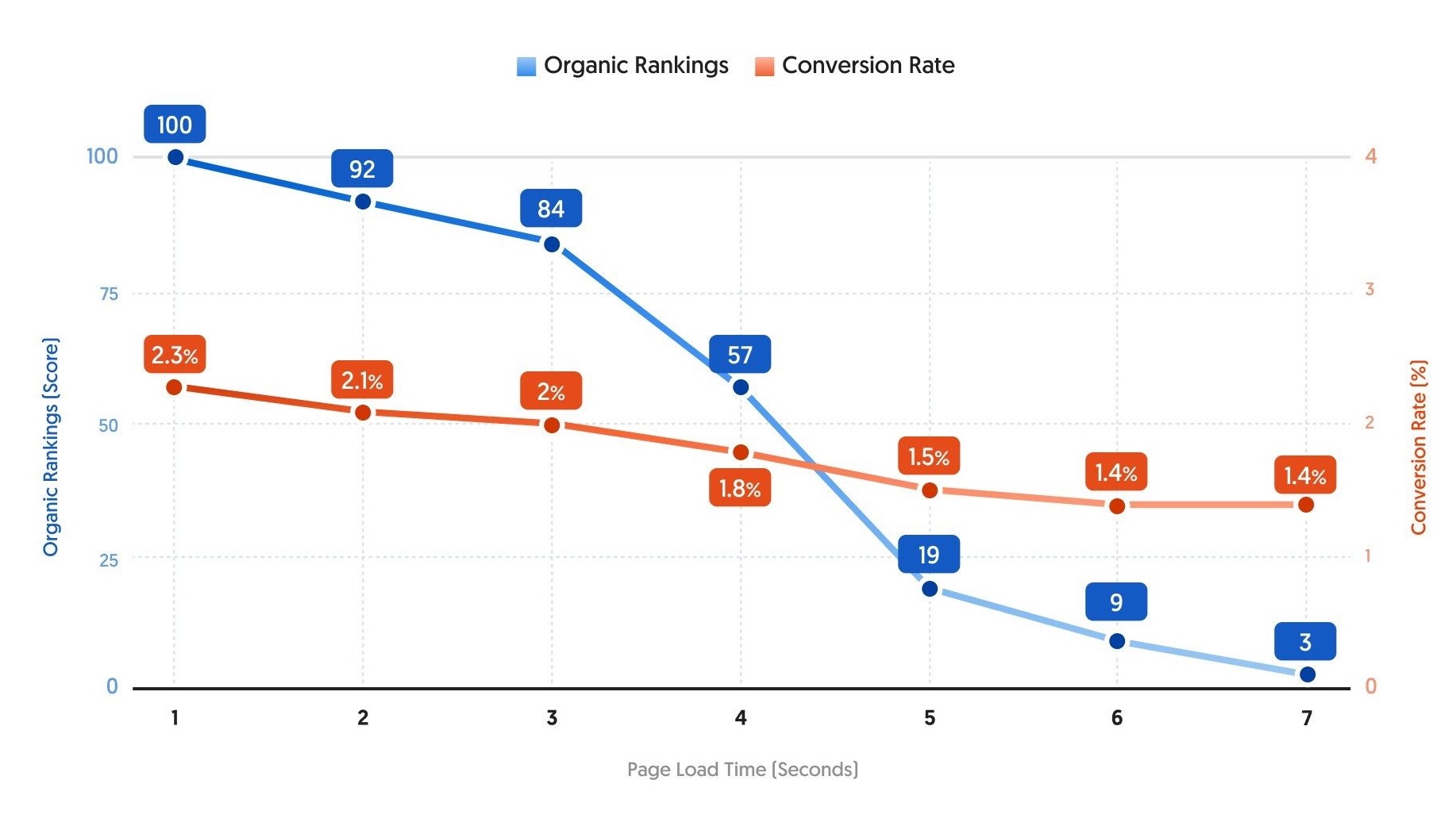
Zeit ist Geld: Schon nach 2 Sekunden verlieren Sie Rankings und Seitenbesuchende / © NP Digital
Die schönste Website bringt wenig, wenn es zu lange dauert bis sie sich aufbaut. Vor allem, weil Menschen immer ungeduldiger werden. Aktuelle Studien zeigen: Schon nach 2 Sekunden gehen organische Sichtbarkeit und Conversion deutlich in den Keller. Sorgen Sie also dafür, dass Ihre Seite schnell lädt und alle Inhalte sofort erkennbar sind.
11. Responsive Design prüfen: Layout, Lesbarkeit, Screenreader
Eine schicke Website auf dem Desktop-PC sieht mobil auf dem Smartphone oder Tablet oft wie eine Baustelle aus – oder umgekehrt. Screenreader können solche Seiten in vielen Fällen nicht richtig wiedergeben. Responsive Webdesign ist eine Technik, mit der sich Ihre Website dynamisch an verschiedene Bildschirmgrößen und (mobile) Endgeräte anpassen kann. Damit legen Sie den Grundstein für einen nutzerfreundlichen Auftritt im Web und die Navigierbarkeit auf Ihrer Website für Screenreader-Nutzer.
Denken Sie daran, auch dynamische Inhalte auf Ihren Seiten für Screenreader zugänglich zu machen. Ein Screenreader erkennt nicht automatisch, wenn sich Inhalte in einem anderen Bereich als dem aktuell fokussierten ändern.
FAQ / Antworten auf häufige Fragen zur Barrierefreiheit / zum BFSG
Stichtag für das Gesetz ist der 28. Juni 2025. Produkte und Services, die nach diesem Datum genutzt werden können, müssen barrierefrei sein.
Beispiele für Produkte, die dem BFSG unterliegen, sind Computer, Tablets und Handys, Fernsehgeräte mit Internetzugang, E-Book-Reader, Automaten.
Zu Dienstleistungen zählen neben Websites (inklusive Webshops, Kontaktformulare und TerminbuchungsmaskenI) Email-, Telefon- und Messenger-Dienstleistungen sowie weitere Dienstleistungen im elektronischen Geschäftsverkehr.
Falls eine Marktüberwachungsbehörde feststellt, dass Ihr Online-Auftritt nicht barrierefrei ist, werden Sie zunächst aufgefordert, die Barrierefreiheit (wieder-) herzustellen. Falls Sie mehrfach dieser Aufforderungen ignorieren, kann die Behörde bis zur Erfüllung die Einstellung Ihres elektronischen Geschäftsverkehrs anordnen. Zudem können Bußgelder von mehreren tausend Euro erhoben werden.
Eine Marktüberwachungsbehörde kann von sich aus aktiv werden, aber auch durch Verbraucher*innen oder Verbände zum Handeln aufgefordert werden.
Im Prinzip sind Kleinunternehmen mit weniger als 10 Mitarbeitenden (und auch private Seiten) von den Anforderungen des BFSG ausgenommen. Aber unabhängig von der formlrechltichen Komponenten sollte jede/R Webseitenbetreiber/In die eigenen Seite barreirenfrei gestalten: Für ein besseres Nutzererlebnis und für bessere Google Rankings.
Auch Ihre E-Mails sollten barrierefrei sein
Für E-Mails gelten im Grundsatz dieselben Prinzipien wie für Websites, insbesondere Im Business: Zum einen werden hier meistens HTML-Mails geschrieben werden (also solche mit vielen Gestaltungsmöglichkeiten und somit vielen Fehlerquellen), und ausserdem weil hier größere Verteiler wie z.B. Newsletter-Listen angeschrieben werden.
Es lohnen sich also auch hier ein Test und eine Optimierung auf Barrierefreiheit:
- Ihre Mailempfänger haben ein besseres Nutzererlebnis / Sie steigern Ihre Reputation
- Barrierefreiheit erhöht die Zustallbarkeit / Ihre Mails landen seltener im Spam
Schlechte E-Mail Zustellbarkeit ist auch eine Barriere
Wenn Mails gar nicht erst im Eingangskorb landen, sondern der empfangene Server / Spamfilter sie nicht durchlässt, ist das die Extremform einer Barriere. Hier haben sich viele Standards etabliert, um die Vertrauenswürdigkeit und Authentizität von Absendern zu stärken: Die Stichworte dazu sind:
SPF - Sender Policy Framework, DKIM - DomainKeys Identified Mail und DMARC - Domain-based Message Authentication, Reporting and Conformance.
Sie verstehen nur "Bahnhof"? Fast alle Mailprogramme und Hoster halten entsprechenden Erklärungs- ud Hilfeseiten bereit. Und Sie können auch meinen "Ratgeber E-Mail Zustellbarkeit" dazu lesen.
Tipps und Hinweise für barrierefreie E-Mails
Logische Struktur / einfache Lesbarkeit
- Klare Hierarchie der Infos mit Überschriften
- Inhalte in einer logischen Lesereihenfolge an
- Kurze, verständliche Sätze und einfache Sprache
- Aufzählungspunkte für eine bessere Lesbarkeit
Bilder, Buttons und Links unterstützen
- Nur wenige Bilder und grafische Elemente in einer E-Mail (mit ALT-Tag)
- Im besten Fall nur EINEN Call-To-Action (und den nicht als Bild) pro Mail
- kurze, beschreibende Texte für jedes Bild (und auch verlinkte Bilder) hintelegen
Farben, Kontraste, Schrift: Weniger ist mehr
- Schriftgröße für Texte mindestens 16 px, im Footer 14 px
- Lesefreundliche Schriftarten verwenden (z. B. Helvetica, Arial, Verdana)
- Hohen Kontrast zwischen Text und Hintergrund wählen
- Generell gilt bei Mails (ausser purer Werbung): Farben eher sparsam einsetzen

"Alles so schön bunter hier": Bei solchen E-Mails kann die Barrierefreiheit leiden / © Strips
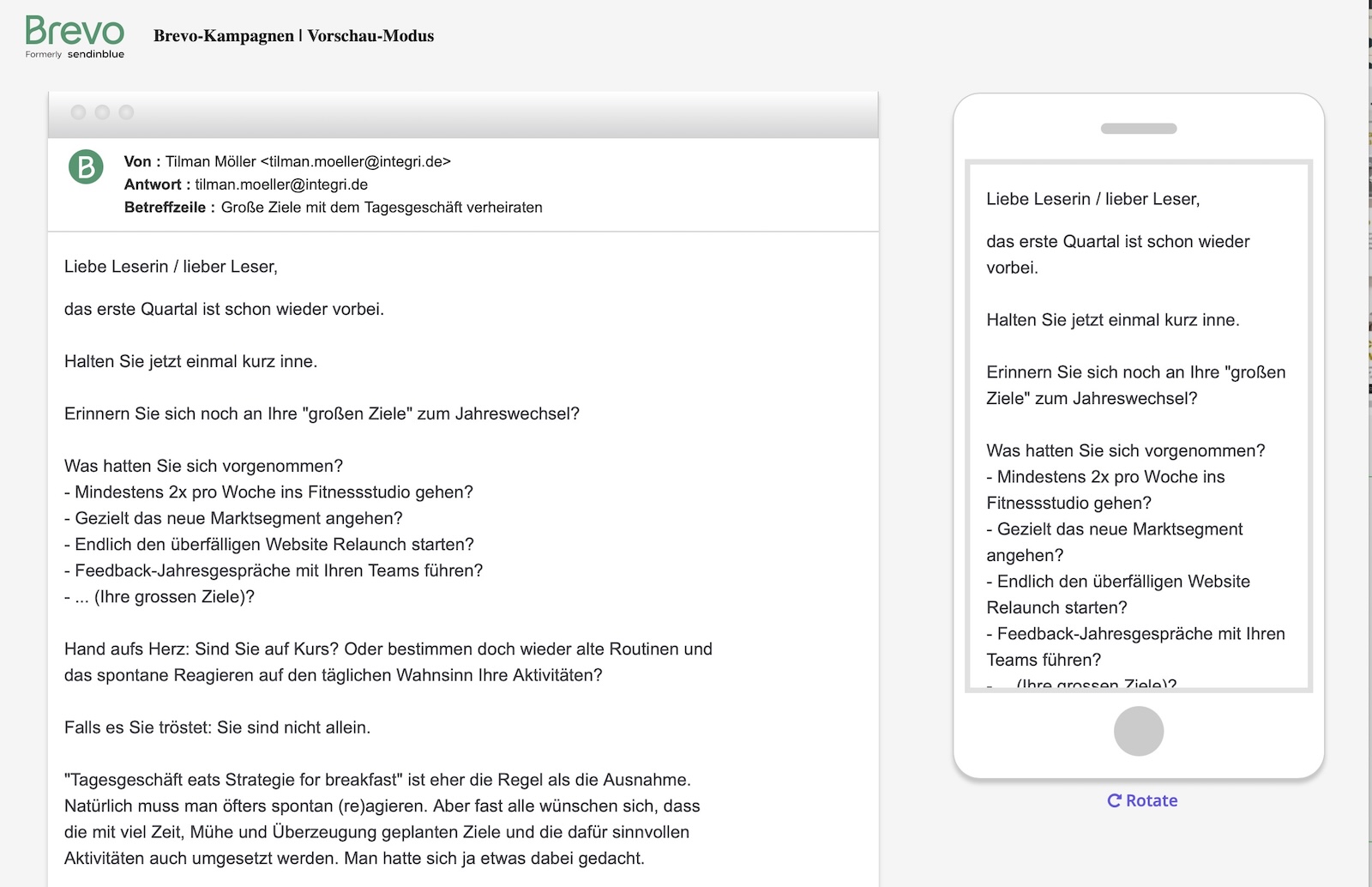
Newsletter & Co.: E-Mails vor dem Versand testen
- Testen Sie Ihre E-Mails mit einer Vorschau und/oder Screenreader
- Prüfen Sie die Darstellung in gängigen MAil-Clients
- Evaluiere Farben, Kontraste und Lesbarkeit regelmäßig
- Holen Sie sich Feedback zur Lesbarkeit von Ihren Lesenden ein

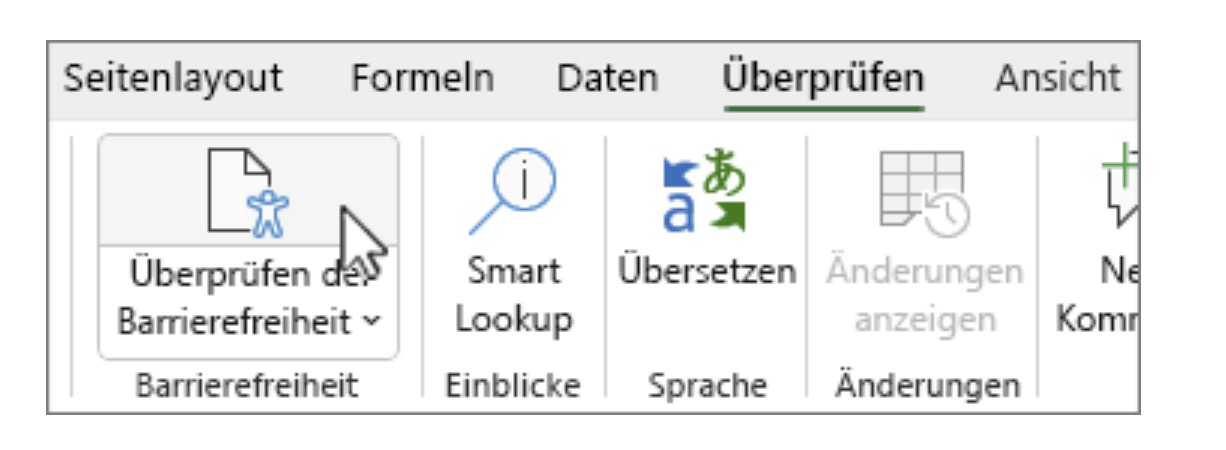
Der Outlook Dialog für Barrierefreiheit
In den meisten aktuellen Mailprogrammen (hier: Outlook) können Sie die Barrierefreiheit checken und optimieren

Viele Mailversandprogramme bieten Vorschaufunktionen
Das Fazit: Gute Barrierefreiheit hilft allen Usern und allen Autoren
- Die Prinzipen der Barrierefreiheit gelten nicht nur für Menschen mit Beeinträchtigungen,s sondern spiegeln aktuelle Standards für Websites, Mails , Apps und Co wider.
- Das Barrerefreiheitsgesetz sorgt für eine höhere Aufmerksamkeit nd Sensibilität: Standards werden erhöht, Awareness und Erwartungen der Konsumenten steigen.
- Auch Google Rankings werden direkt beeinflusst: Rankings für barrierefreie Seiten in die positive Richtung, andere werden eher abgestraft.
- Barrierefreiheit sicherzustellen ist einerseits komplex, aber auch kein Hexenwerk. Mit Checklisten, Tests und individueller Beratung lassen sich gute Ergebnisse sicherstellen.

