Website Relaunch: Ratgeber, Checkliste, Fehler vermeiden. Mit gratis Soforttest für Ihre Seite

Der ultimative Leitfaden in 17 Schritten: Bei Google nach vorn, mehr Traffic, Fehler vermeiden – so geht´s
Die Website ist in den meisten Unternehmen ein zentrales Marketingelement und für die Anbahnung von Kontakten für Kunden oder Kandidaten. Aber die Standards und Erwartungen ändern sich online besonders schnell. Die Konkurrenz schläft nicht und die Ansprüche des Publikums steigen ständig. Bewerbende klicken sofort weiter, wenn Sie sich als Arbeitgebende/r nicht attraktiv präsentieren.
Bleiben Sie also online am Ball. Überprüfen Sie in gewissen Abständen Ihren Webauftritt. Braucht es eine Überarbeitung – neudeutsch: Website Relaunch? Und was ist zu tun, damit der Relaunch klappt?
Oft wird missverstanden: Ein Website Relaunch ist mehr als ein neues Design. Es geht darum, wie Sie Ihr Geschäft bestmöglich unterstützen können: Konzeptionell, inhaltlich, gestalterisch, technisch
Dieser Ratgeber bietet Ihnen eine ganzheitliche Hilfe, die sich nicht nur auf technische Aspekte beschränkt: Analyse, Ziele, Schritte, Fehler – damit Ihr Website Relaunch ein voller Erfolg wird.
Hier teile ich konkrete Tipps und Praxiserfahrungen mit Ihnen, die ich mit Website Relaunch Projekten in/mit Unternehmen vieler Größe und Branchen gesammelt habe. Mit Antworten auf wichtige Fragen:
- Was ist ein Website Relaunch / was gehört zur Überprüfung?
- Die 17 wichtigsten Schritte / wie organisiere ich einen Relaunch?
- Was sind die 7 häufigsten Fehler beim Website Relaunch?
Mein Check zeigt Ihnen sofort: Brauchen Sie einen Web site Relaunch?
Wollen Sie wissen, ob Ihre Seite einen Relaunch braucht? Das können Sie in nur 7 Minuten mit meinem Gratis-Check herausfinden: 12 Fragen führen zur Antwort. Den Link dazu finden Sie im Artikel.
Der erste Eindruck bei Ihrer Zielgruppe: Sekunden entscheiden
Noch vor wenigen Jahren erfüllten Websites vor allem den Zweck einer einfachen digitalen Visitenkarte. Eine katalogähnliche Beschreibung von Produkten oder Dienstleistungen, einige Bilder, Kontaktinfos, fertig. Das zu finden, reichte den meisten. Weitere Infos gab es dann im Gespräch. Und „Mobilfähigkeit“ wurde erst im Laufe der Jahre ein Thema.
Heute soll eine Website nicht nur auf allen Geräten gut aussehen und Google-optimiert sein, sondern meist auch konkrete Ziele bestmöglich unterstützen, zum Beispiel:
- Mit der Zeit gehen: Kundenerwartungen, Wettbewerb, Märkte
- Alleinstellungsmerkmale und ein eigenständiges Profil vermitteln
- Über die organische Suche neue Interessenten ansprechen
- Sich als attraktiver Arbeitgeber für Fachkräfte präsentieren
- Interessenten gezielt zu qualifizierten Anfragen konvertieren
- Intelligente Vernetzung mit anderen Kanälen wie E-Mail Marketing
Sie haben keine zweite Chance auf einen ersten Eindruck
Wenn ein potenzieller Kunde oder eine qualifizierte Bewerberin sich über Sie informieren möchte und bevor es zu einem weiteren Austausch kommt, schaut man sich zuerst die Internetseite an. Und dann ist es natürlich schön, wenn ihre Zielgruppen dort finden, was sie suchen und erwarten: Relevante und klar strukturierte Inhalte, ansprechendes Design, eine gute Benutzerführung.
Ladezeit länger als 1 Sekunde? Und tschüss...
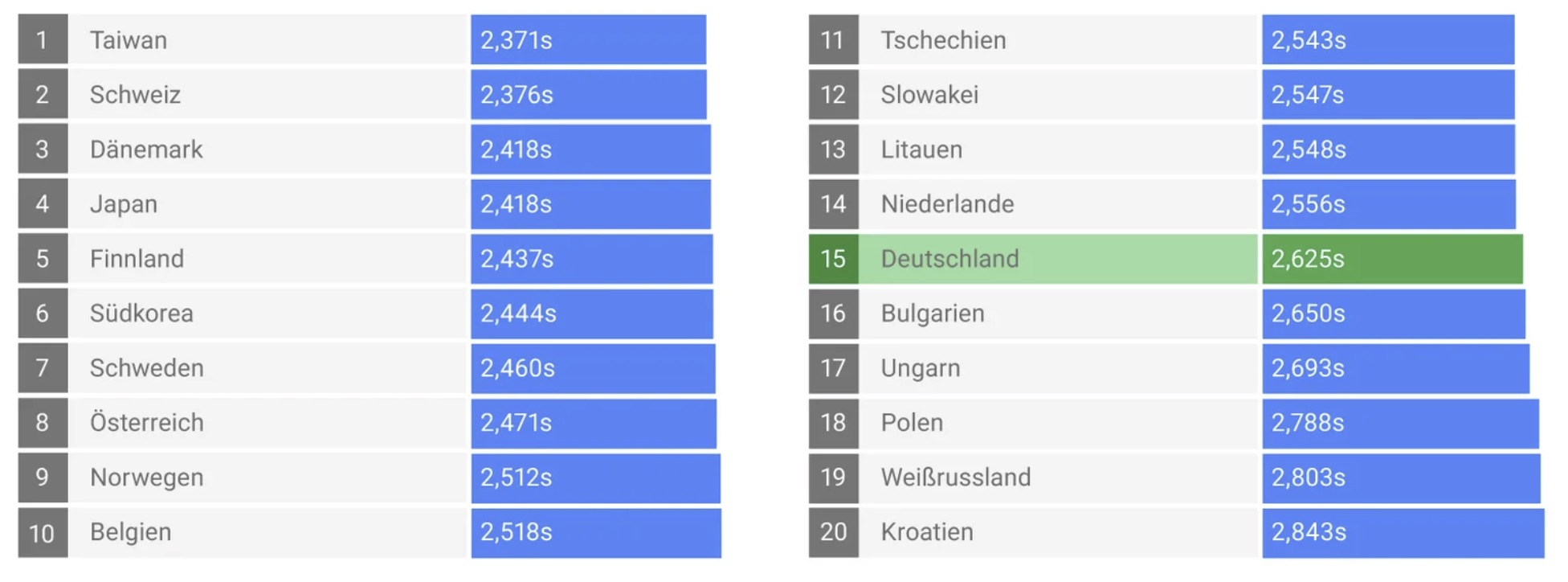
Studien zeigen: Wenn die mobile Ladezeit einer Website länger als 1 Sekunden beträgt, verlassen Besuchende diese Seite signifikant häufiger. Das Problem: Deutsche Websites brauchen im Schnitt mehr als 2,6 Sekunden Ladezeit.
Kennen Sie die Ladezeit Ihre Website - am Rechner und mobil?

Die Ladezeit deutscher Websites im internationalen Vergleich (Studie:"State of online Retail Permormance")
Wenn Sie gar nicht erst gefunden werden, die Inhalte nicht sofort überzeugen oder die Ladezeit zu lang ist, haben Sie die Chance zum weiteren Dialog vertan.
Alarmstufe rot: Hier haben Sie in jedem Fall Handlungsbedarf:
- Seiten, die gar nicht erst in Suchergebnissen auftauchen
- Inhalte die nicht SEO optimiert sind: Struktur, Texte, Bilder, Tags
- Mehr als 5 Jahre alte Layout-Standards (man sieht das sofort …)
- Eine Seite, an der über die Zeit viel herumgedoktert und angestrickt wird
- Texte und Bilder aus Druckmedien wurden 1:1 ins Internet gestellt
- Seiten mit zu langen Ladezeiten, keine gute Mobiloptimierung
- Die Benutzerführung / "Kundenreise" wird nicht bewusst gesteuert
- Wenig Aktualität, der letzte „aktuell“ Beitrag ist von 2021
- Tunnelblick: Sie schreiben für sich, aber nicht für Suchende und Google
- Unzureichender Datenschutz, nicht konform zur aktuellen DSGVO
Relaunch, Redesign, Aktualisierung: Definitionen / Unterschiede
„Neustart“ als Übersetzung von „Relaunch“ trifft es ganz gut: Eine Website / Homepage zu relaunchen bedeutet, eine neue Version des bisherigen Auftritts vorzunehmen. Der je nach Situation und Zielsetzung können unterschiedliche Aspekte gemeint sein und die Begriffe werden gern vermischt:
Website Relaunch:
Im engeren Sinne steht dahinter die ganzheitliche Überprüfung und Neuausrichtung Ihrer Website. Zweck und Ziele der Website werden sich angeschaut: Ausrichtung, Struktur, Inhalte, Benutzerführung und Design werden auf Aktualität geprüft, optimiert und – ganz oder teilweise – teilweise neu erstellt.
Aktualisierung:
Die Website an sich bleibt wie sie ist. Es werden Fehler ausgemerzt, überholte Inhalte aktualisiert und/oder entfernt, neue und/oder aktuelle Inhalte ergänzt, z.B. im Rahmen eines Blogs, durch Hinweise auf Veranstaltungen usw. Die Grundstruktur bleibt.
Re-Design:
Hier geht es primär um eine Überarbeitung der Optik: Layout, Farben, Schriften, ggf. Bildwelten. Auch die Benutzerführung (User Experience / User Interface) wird manchmal mit integriert. Die Inhalte und Websitestruktur an sich bleiben dabei überwiegend.
Technische Optimierung:
Ob Google Algorithmen, Datenschutz, Webstandards, Ladegeschwindigkeit, Mobilfreundlichkeit: Es gibt auch im „Maschinenraum“ einer Website laufend etwas zu tun, damit diese in Bezug auf Benutzerfreundlichkeit, Auffindbarkeit, Sicherheit und DSGVO aktuell bleibt.
Hubspot: Fast 60% planen einen Relaunch
Es ist natürlich von der Art des Geschäftes abhängig: Für einen lokalen Gemüsehändler mit viel Laufkundschaft ist die Website vielleicht nicht so eine große Rolle. Für einen Mittelstandsbetrieb der Fachkräfte sucht und gezielt Neukunden gewinnen möchte, auf jeden Fall.
Egal in welcher Branche sie agieren: Digitalisierung, Videokonferenzen, Corona, Fachkräftemangel, Krisen, … Überlegen Sie kurz, wie sich Ihr Geschäft oder das Geschäftsmodell, die Marktbedingungen und die Kundenerwartungen verändert haben / verändern. Spiegelt sich das auch in Ihrem Online-Auftritt wider? Und zwar nicht nur in Bezug auf das Design, sondern auch strategisch-konzeptionell?
Bekanntheit, Expertenstatus, Marketinginteraktionen, Wissensvermittlung und natürlich Kunden- und Mitarbeitergewinnung haben sich überwiegend in das Internet verlagert. Wenn Sie die relevanten Trends und Entwicklungen rechtzeitig erkennen, sind und bleiben Sie vorn mit dabei.
Sonst laufen Sie Gefahr, dass Sie vom Radar verschwinden. Kunden oder Talente treffen Kauf- und Bewerbungsvorentscheidungen online. Bei einem "so-lala" Besuchererlebnis auf Ihrer Website haben Sie wenig Chancen, dass diese Menschen Sie überhaupt entdecken und dann kennenlernen können.
Und Ihr Wettbewerber ist nur einen Klick entfernt.
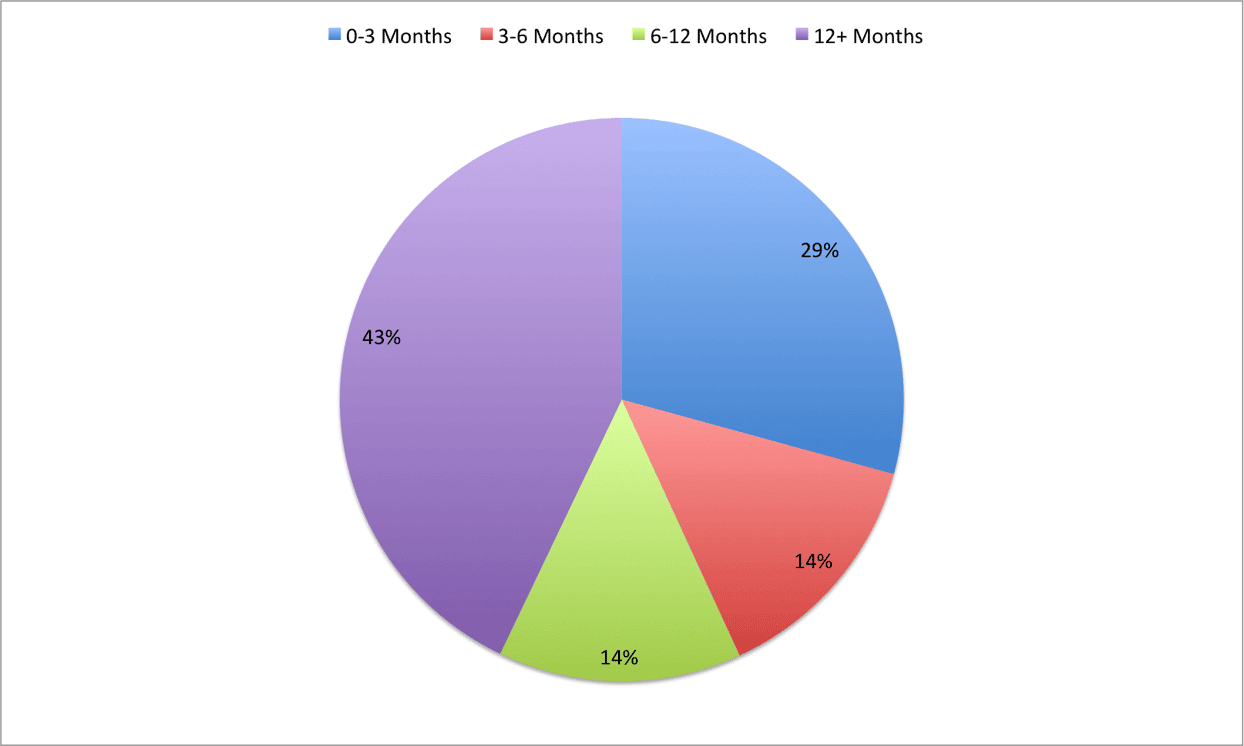
Die Marketingexperten von Hubspot haben 6.000 Kunden zum Thema Website-Relaunch befragt:
Wieviele Unternehmen planen wann einen Website Relaunch? Grafik: Hubspot

57 Prozent der befragten Kunden wollten demnach ihre Business Website innerhalb der nächsten 12 Monate erneuern. Ein Jahr davor wollte die Mehrheit mit dem Relaunch noch 18 – 24 Monate warten. Die absoluten Zahlen werden sich je nach Markt unterscheiden, aber die Aussage ist klar:
Ihre Wettbewerber sind laufend dabei, online besser zu werden.
Deshalb ist in jedem Fall eine regelmäßige kritische Überprüfung wichtig.
Brauchen Sie einen Website Relaunch? Dieser Test zeigt´s
Ein früherer Marketingchef sagte mir: „Rufen Sie ab und zu mal in der eigenen Firma an und Sie werden sehen, wie sich ein Kunde dort aufgehoben fühlt.“ Nicht selten ein Augenöffner...
Das gleiche gilt für die Website: Schauen Sie sich am besten gleich einmal ganz unvoreingenommen ihre eigene Homepage an. Ganz Mutige lassen diesen Test von Kundinnen / Kunden durchführen.
Mit meinem gratis Website Check erhalten Sie sofort erste Hinweise wie es um Ihre Website steht. Und Sie sehen an einem Beispiel, wie ich mit einem Themenseiten-Relaunch innerhalb von 3 Wochen auf Seite 1 bei Google kam.
12 Fragen, 7 Minuten:
Aber: Seien Sie ehrlich 🙂
Wie uptodate ist Ihre Website? Machen Sie jetzt den gratis Check:
- Haben Sie Handlungsbedarf?
- Finden Sie es jetzt heraus.
- 12 Fragen geben die Antwort.
Ganzheitlicher Website Relaunch: Die wichtigsten 17 Schritte
Die meisten Relaunch Ratgeber und Guides befassen sich vor allem mit technischen Aspekten. In Kundengesprächen und meiner Beratungspraxis erlebe ich oft: Ein ganzheitlicher Blick lohnt:
- "Wir müssen unsere Seite jetzt endlich mal moderner machen": Meist denken Websitebetreiber im ersten Schritt eher an ein Redesign als an einen Relaunch. Was wird wirklich gebraucht? Diese Entscheidung und Zielsetzung dürfen schnell geklärt werden.
- In mehr als 80% meiner Kundendialoge zu diesem Thema kommen wir zur Erkenntnis, dass auch und vor allem die strategisch / konzeptionelle Überprüfung der Seite nötig ist, um die Unternehmensziele so gut wie möglich zu unterstützen und die Potentiale auszuschöpfen.
Deshalb beinhaltet dieser ganzheitliche Website Relaunch Guide alle Aspekte in einer logischen Kette. Und das nur bis zu einer gewissen Tiefe, denn die Thematik ist komplex und vielschichtig.
Je nach Ergebnis Ihrer Analyse und Ihrer spezifischen Situation wird es unterschiedlich sein, in welchen Aspekten (Zielsetzung, Konzept, Design, Technik) Sie Schwerpunkte setzen wollen oder müssen. Eine strukturierte Checkliste ist als roter Faden immer eine gute Hilfe.
- Diese Checkliste sollte so aufgebaut sein, dass sie die für Sie relevanten Aspekte erfasst
- Sie sollte sicherstellen, dass Sie nichts Wichtiges vergessen - aber auch handhabbar bleiben
Ich habe gute Erfahrungen damit gemacht, mit einer ersten Checkliste alle in Frage kommenden Aspekte durch Ankreuzen von „trifft zu“ / „trifft nicht zu“ in einer zweiten Durchgang zu filtern.
Auch wichtig für die Umsetzung:: Welche Teile des Relaunches können oder wollen Sie selbst vornehmen, und für welche Aspekte wollen Sie sich lieber Experten mit ins Boot holen?

Eine strukturierte Website Relaunch Checkliste hilft, alles im Blick zu behalten
Schritt 1: Ist-Analyse Ihrer Website mit Google und Analyse Tools
Falls noch nicht geschehen: Richtigen Sie ein Google Business Konto ein. Nur dann können Sie die hier im Folgenden aufgeführten Tools nutzen. Einblicke und Trends zu Besucherstatistiken geben Ihnen die Google Search Console und Google Analytics.
Indikatoren für die Qualität und inhaltliche Relevanz der Website sind Kennzahlen wie Anzahl der Seitenbesucher, Verweildauer, die Anzahl der angeschauten Seiten (welche sind besonders interessant für Besucher?) und die Absprungrate.
Die Google Search Console zeigt Ihnen, wie relevant Ihre Seite für welche Suchbegriffe / Keywords ist. Wenn man hier tiefer analysieren möchte, helfen Tools wie ubersuggest. Eine Keywordrecherche sollte immer als Teil Ihrer Überlegungen am Anfang stehen. Denn nur dann erkennen Sie, wieviele Menschen welche Begriffe mit welcher Intention im Netz suchen.
Wer Google Analytics nicht einsetzen möchte (bzw. was dort wie getrackt wird), hat alternative Analysewerkzeuge zur Auswahl: Matomo (früher: Piwik), Etracker, Open Web Analytics, Adobe Analytics, Chartbeat, Click sind nur einige. Zum Teil sind diese Tools kostenpflichtig und sie unterschieden sich im Funktionsumfang und den DSGVO relevanten Aspekten. Am besten zusammen mit Ihren IT- und Datenschutzexperten anschauen.
Schritt 2: Kundenfeedback, Outside-In Blick, Wettbewerbsanalyse
Nicht nur bei Websites, sondern generell lauert der Endgegner im Marketing: der Tunnelbick
- Man sieht die eigene Firma und die eigenen Lösungen als den Nabel der Welt
- Der "Elternstolz" überwiegt: "Guck mal, was wir alles haben / können"
- Man ist verliebt in Features – aber die Nutzenperspektive bleibt unterbelichtet

"Inside-out" statt "Outside-In": Der Tunnelblick, Endgegner für alle Marketeers
Wie vermeiden wir das? Es öffnet uns die Augen, Geschäftspartner oder erfahrene Experten von außen auf die eigene Seite schauen zu lassen.
Oder/und Sie fragen Ihre eigenen Teams mit Kundenkontakt (Verkaufsinnendienst, Service, Vertrieb). An diesen Stellen landet oft wertvolles Feedback von Kunden.
In jedem Fall gewinnen Sie so andere Blickwinkel, neue Erkenntnisse und konstruktive Hinweise.
Bei der Ist-Analyse mit Google (siehe 1.) werden Sie Hinweise bekommen, welche anderen Seiten z.B. für welche Suchbegriffe im Google Ranking vor Ihnen stehen. Ein Vergleich mit diesen zeigt oft wo Ihre Seite ggf. noch Verbesserungspotentiale hat.
Aber auch der Blick ins Web über den Tellerrand ist hilfreich: Welche Seiten (auch außerhalb der eigenen Blase) gefallen Ihnen besonders gut und warum? Hier geht es nicht ums Abkupfern, sondern um Inspirationen, die die eigenen Gedanken anregen.
Meinen kostenlosen Website Relaunch Check können Sie auch einfach für Feedback von Ihren Zielgruppen nutzen: Lassen Sie ihn von Kundinnen und Kunden durchführen. Wetten, dass diese den einen oder anderen Punkt anders wahrnehmen als Sie? So erfassen Sie Ihren Handlungsbedarf aus verschiedenen Perspektiven.
Schritt 3: Strategie / Zielsetzung klären und definieren
Haben Sie klare Ziele für Ihre Website definiert? Denn nur wenn Sie selbst wissen und definieren, was Sie erreichen möchten, kann Ihr Relaunch die erhofften Ergebnisse bringen. Ggf. wollen Sie dann auch gleich Kennzahlen hinterlegen, an denen Sie Ihren Erfolg messen. Das geht im Web viel besser und einfacher als in anderen Kanälen. Ziele Ihrer Webpräsenz können sein:
- Das eigene Image / Ihre Alleinstellungsmerkmale unterstreichen
- Kunden / Geschäftspartner: Qualifizierte Anfragen generieren
- Fachkräfte: Von (den richtigen) Bewerbern/Innen gefunden werden
- Abonnenten / Leser für Newsletter und Blog gewinnen
- Das direkte Verkaufen ermöglichen (wenn Sie einen Shop haben)
- Spezielle Landeseiten für Kampagnen integrieren
Schritt 4: Die Arbeit gut organisieren: Projektmanagement aufsetzen
Die ersten Überlegungen sind gemacht, einige konkrete Ideen liegen vor. Die Versuchung ist groß, jetzt gleich loszulegen: Hier ein neues Logo, dort eine neue Unterseite und die Buttonfarben ändern.
Vorsicht, hier lauert Gefahr: Wenn der Plan fehlt, droht Stückwerk, man vergisst Wichtiges, die Verantwortungen sind nicht klar oder die Terminkontrolle fehlt.
Hier erleichtert Ihnen ein gut strukturiertes Projektmanagement die Arbeit und führt zu besseren Ergebnissen: Sie haben eine Übersicht und einen Fahrplan, wichtige Aspekte werden an einer zentralen Stelle koordiniert.
Auch die Umsetzungsfragen (wer, was, bis wann) werden hier gleich mit koordiniert und verfolgt. Für die Webprojekte mit meinen Kunden nutze ich hierfür häufig Kanban Boards.
Beispiel eines Kanban Projektboards für einen Website Relaunch einer Praxiswebsite:
- Die Spalten zeigen Oberthemen / Inhalte der ersten Navigationsebenen
- Die Karten zeigen jeweils Unterseiten auf der zweiten Navigationsbene
- Texte / Bilder, Abstimmungen und Zeitpläne werden über das Board zentral verwaltet
- Abstimmungen, Kommentare und Anhänge werden hier ebenfalls gesammelt.

Ein klarer Plan und eine klare Struktur fehlen in vielen Website Relaunch Projekten: Ein Projektboard hilft.
Schritt 5: Wunschbesucher, Ziele, Suchverhalten und Keywords kennen
Sie / Ihre Website einerseits und die Wünsche, Ziele und Fragen Ihrer Zielgruppe andererseits: Ist das ein "Match?" Oder gehen Suchende eher weiter, weil sie sich nicht sofort auf Ihrer Seite gut und richtig aufgehoben fühlen? Wie schon oben erwähnt: Das ist eine Entscheidung von Sekunden ...

Bleiben oder weitergehen? Ihre Website startet den ersten Flirt mit Ihrer Zielgruppe
Was ich häufig sehe: Webseiten werden aus einer Innensicht des Seitenbetreibenden gedacht, aufgebaut und gestaltet. Dabei ist es hier von entscheidender Bedeutung, sich so konsequent wie möglich den Hut Ihrer Zielgruppe(n) aufzusetzen: “Wunschkunden”, Interessenten, Job-Kandidaten/Innen, …
Wie finden Sie heraus, was Suchende wollen? Die Persona Analyse 2.0 ist hierfür eine (nicht die einzige) geeignete Methode. Sie gibt Ihnen unter anderem Antworten auf diese Fragen:
- Wofür interessiert sich Ihre Zielgruppe und warum?
- Auf welche Fragen suchen diese Menschen Antworten?
- Nach welchen Themen sucht sie und wie (Keywords, Suchphrasen, …)?
- Mit welcher Intention wird gesucht: Infos, vergleichen, kaufen, ...?
- Warum sind gerade Sie der ideale Partner / Lösungsgeber?
- Welche weiterführenden Infos können noch helfen?
Sie werden so wertvolle Hinweise bekommen, welche Inhalte (Stichwort: Content Marketing) von Ihren Zielgruppen als relevant und damit lesenswert empfunden werden. Und die Keyword Recherche (eine eigene Disziplin für sich …) hilft Ihnen, Ihre Inhalte so aufzubereiten dass Sie von Google als relevant und damit weiter „oben“ bei den Suchergebnissen ausgespielt werden.
Schritt 6: Den rote Faden / Ihre Story / die Inhaltsstruktur entwickeln
Ganz am Anfang steht die Frage: Wem wollen Sie mit Ihrer Website welche "Geschichte" mit welchem Ziel erzählen? Dieser Schritt wird oft übersprungen – man weiss das ja alles. Aber wissen Sie das wirklich? Und wenn ja, trifft das die Interessen und Wünsche Ihrer Zielgruppen wirklich?
Sobald Sie das geklärt haben, können Sie entlang dieser Erkenntnisse den roten Faden für Ihre Website definieren: Die Websitestruktur, einen Seitenbaum mit seinen einzelnen themenspezifischen Verzweigungen.
Gliedern Sie Ihre Inhalte logisch, definieren Sie die Hierarchie der Themengebiete, fassen Sie Inhalte sinnvoll zusammen, wo es geht. Das macht es nicht nur den Lesenden einfacher, sondern wird auch von Google mit besseren Rankings belohnt.
In der Konzeptphase lohnt es sich, die bestehende Struktur der Inhalte zu überprüfen: Stimmt diese Struktur noch so? Oder gibt es ggf. neue Themen wie erweiterte Zielgruppen, neue Angebote, Jobangebote, Blog/Magazin die an der richtigen Stelle zu integrieren sind?
Schritt 7: Texte überarbeiten und für das (mobile) Web optimieren
Einen gedruckten Text lesen wir anders und leichter als auf dem Bildschirm. Am Bildschirm brauchen wir für denselben Text auch länger. Deshalb unterscheidet sich das Leseverhalten: Online-Texte werden meist zuerst anhand der Bilder, Strukturen und Überschriften gescannt. Erst wenn diese unserem Hirn signalisieren „Hier lohnt es sich genauer hinzuschauen“ lesen weiter und bleiben dabei.
Das gilt umso mehr für mobile Geräte - und heute werden ca 2/3 aller Websites mobil gelesen. Hier braucht es Struktur, Klarheit und Kürze statt Bleiwüsten.

Ihre Texte und Inhalte sollten fürs Web optimiert werden - vor allem mobil. Ansonsten: "Und: Tschüss..."
Deshalb: Helfen Sie dem Lesenden durch Struktur in Ihren Texten. Visuell Hilfen, passende Schriftgrößen, Zwischenüberschriften, Absätze, das Verdeutlichen von Highlights sind hier die Stichworte. Und sie lockern einen Text nicht nur optisch auf, sondern helfen auch bei Google.
Auch die Seitentitel (nicht nur die Menubezeichnungen) sollten selbsterklärend und eindeutig benannt sein. Die Betrachterperspektive und deren Sprachgebrauch sind hier ebenso wichtig. Idealerweise findet sich das Hauptkeyword der jeweiligen Seite in der Seiten-URL und im Seitentitel wieder.
Schritt 8: Nutzer- / SEO-freundliche Texte, unverwechselbare Inhalte
Neue und auch bestehende Inhalte sollten beim Relaunch in Bezug auf Suchmaschinenfreundlichkeit (SEO = Search Engine Optimization) berücksichtigt werden. Achtung: Hier geht es nicht um „Keyword Stuffing“ (also möglichst oft Suchbegriffe im Text unterbringen; das merkt Google und straft dieses Vorgehen heutzutage ab).
Ihre Texte dürfen vor allem so geschrieben werden, dass Sie eine gute Passung zur Suchintention Ihre Zielgruppen haben. Und: Schreiben Sie nicht in Ihrem Fachwort-Firmensprech, sondern eher umgangssprachlich und so wie es zu Ihrer (Marken- )persönlichkeit passt.
Hierzu wiederum ist die Keyword Recherche (s.u.) unerlässlich. Copy-paste und "Das kann ChatGPT mal eben machen" werden von Google zuverlässig erkannt und negativ bewertet (und auch Ihr Karma Konto leidet…). Eigene, unverwechselbare Texte mit zielgruppenrelevanten Inhalten werden belohnt.
Die richtige Länge von Texten ist ein weiterer Aspekt auf den Sie achten sollten. Früher hieß es als Faustregel: “Jede Inhaltsseite sollte mindesten 300 Wörter aufweisen”. Aber auch Google ist schlauer geworden und kann gut antizipieren, was User interessiert.
Somit ist die Antwort in Bezug auf Textlängen: Es kommt darauf an. Wenn Sie mehr in die Tiefe gehen und z.B. einen inhaltlich wertvollen Ratgeber-Blogartikel mit 2000 Wörtern schreiben, kann das für Ihr Ranking sehr positiv sein. Ein kurzer Tipp / eine schnelle News dürfen auch kurz und knackig sein.
Schritt 9: Die Metadaten vervollständigen
Ein weiterer wichtiger Aspekt für Suchmaschinenfreundlichkeit und bessere Rankings sind die sogenannten Metadaten: Das ist fast schon eine Wissenschaft für sich. Hier geht es um Kurztexte, die den Inhalt einer Themenseite zusammenfassen, die Hierarchie und Struktur von Überschriften sowie sogenannt Tags. Diese Kurzinfos sind insbesondere für Medien wie Bilder wichtig.
Dazu zählen „sprechende“ Alt-Tags (Alternativtext) sowie Dateinamen und Bildertitel, die ebenfalls das relevante Keyword beinhalten sollen. Der Alt-Tag wird angezeigt, falls Bilder nicht geladen werden können. Aber auch, wenn Nutzende sie nicht erkennen können – Stichwort "Barrierefreiheit".
Suchmaschinen nutzen diese Info, um den Inhalt eines Bildes zu erfassen. Mit einem relevanten Alt-Tag erhöhen Sie somit die Chance, dass Google & Co. dieses Bild richtig einordnen kann und es in der Bildersuche gefunden wird.
Schritt 10: Die Mediathek / Bilder prüfen und optimieren
Die Bildsprache ist ein zentrales Element Ihrer Unternehmenskommunikation und damit auch Ihre Website. Denn bevor sich das Gehirn einschaltet und überlegt, ob man die Zeit investieren sollte um einen Text zu lesen, treffen unsere Emotionen anhand der Bilder eine Vorentscheidung: "Diese Bilder sprechen mich an, lösen bei mir Interesse aus, erzeugen Resonanz, vermitteln mir Werte, Kompetenzen, Besonderheiten" – oder all das eben nicht.
Nur wenn Herz und Bauch „Ja“ sagen, darf das Gehirn lesen. Unser limbisches System lässt grüßen….
Deshalb lohnt es sich, Ihre Bildsprache beim Relaunch kritisch zu prüfen: Hier schlummert ein riesiges Potential, sich im positiven Sinne zu unterscheiden. Stockbilder sind zwar immer eine Option, aber es bleiben Stockbilder und das sieht man ihnen meistens an.
Dazu kommen auch hier technische Aspekte: Heute haben Bildschirme hohe Auflösungen, so dass Bilder unter 1600px (lange Seite) schnell pixelig wirken. Gleichzeitig sollten die Bilddateigrößen ca. 250kB nicht überschreiten. Hier muss also ggf. – richtig – komprimiert werden. Und zu guter Letzt macht es ggf. Sinn mehrfache Versionen eines Bildes zu hinterlegen, da Hochkant-Handyansichten anders wirken als Breitbild-Monitore.
Schritt 11: Benutzerführung / Designstandards festlegen, UI/UX
Bei der Navigation sind Eindeutigkeit und Konsistenz Trumpf. Nehmen Sie die Besuchenden an die Hand: Klare Verlinkungen, klare Farben / Formen / Interaktionselemente, wenn ein nächster Schritt zu tun ist.
Bieten Sie auch mehrfache Wege an, zu einer bestimmten Info zu gelangen: Navigation, Verlinkungen, Buttons, … Denn jede/r sucht und findet anders.
Wenn Sie eine bestimmte Kundenreise und final eine gewünschte Nutzerinteraktion im Laufe des Besuches erreichen möchten (Kontaktaufnahme, Mailanfrage, Newsletteranmeldung, …), dann unterstützen Sie das mit eindeutigen „Call-to-actions“, also Buttons / Klickelementen / deutlich sichtbaren Links, die zu einer Handlung auffordern.
In diesem Zusammenhang werden oft 2 Begriffe verwendet: Die User Experience (UX) beschreibt als Oberbegriff die Benutzererfahrung des Besuchers auf der Seite. Dabei wird z.B. festgelegt, welche Elemente miteinander in Beziehung stehen und wie die Navigation organisiert ist.
Das User Interface (UI) beschreibt primär die Benutzeroberfläche / das grafische Layout. Dabei sollte jedes Element so gestaltet sein, dass dem Nutzer eine mühelose Interaktion gelingt.
Schritt 12: Das für Sie geeignete CMS auswählen
WordPress, TYPO3, Joomla, Baukastensysteme… Es gibt viele technische Umgebungen, auf denen man eine Website aufsetzen kann. Ihr Relaunch ist eine passende Gelegenheit darüber nachzudenken, welches CMS (Content Management System) für Ihr Projekt das geeignete ist.
Es gibt Agenturen, die nur mit einem System arbeiten. Prüfen Sie rechtzeitig, welche Festlegungen, Vor- und Nachteile und Kosten damit verbunden sind.
Meine Website Projekte führe ich meist auf WordPress Basis durch. Dieses CMS ist weit verbreitet, gut erweiterbar und auch später als Anwender/In einfacher zu bedienen als z.B. TYPO3, welches eher für große multinationale Seiten und/oder für besondere – dann eigens zu programmierende – Designaspekte passt. Auch in Bezug auf Datensicherheit kann eine TYPO3-Basis Vorteile haben.
Ein CMS-Wechsel kostet und will gut überlegt sein. Falls es keine wichtigen Gründe dafür gibt, lassen Sie es.
Schritt 13: Eine Testumgebung und Backuproutinen erstellen
Kleine Änderungen können Sie „live“ auf Ihrer aktuellen Seite vornehmen. Aber es macht in der Regel Sinn, bei größeren Veränderungen eine Entwicklungsumgebung (auch „Staging“ Seite genannt) aufzusetzen, auf der die neue Seite gebaut wird.
Hier testen Sie die Wirkung, das Design, mögliche Alternativlaoyuts etc. Diese Entwicklungsumgebung ermöglich es Ihnen auch, im Verlauf des Projektes andere Beteiligte darauf schauen zu lassen.
Erst wenn alles steht, erfolgt die Migration auf die Live-Umgebung.
Wichtig und eigentlich selbstverständlich – aber nicht immer die Praxis: Richten Sie gleich zu Beginn regelmäßige Backuproutinen auch für Ihre Staging-Seite ein. Nichts ist ärgerlicher, als wenn die Arbeit von Tagen aus Versehen oder wegen technischer Bugs verloren geht.
Schritt 14: Weiterleitungen und 404 Seite prüfen / anlegen
Gerade wenn Sie Inhaltsstrukturen ändern oder viele neue Inhalte ergänzen: Achten Sie darauf, dass Google weiß, wo man welche Inhalte findet. Sonst laufen Sie Gefahr, über ggf. lange Zeit erworbene Rankings wieder zu verlieren. Die Lösung sind dafür sogenannte 301 Weiterleitungen. Mit diesen kann man Google sagen, wo nun was zu finden ist. Und Ihre Besucher/Innen laufen nicht ins Leere, falls es eine alte Seite nun nicht mehr geben sollte.
Auch wichtig: Eine „404“ Seite, die dann erscheint, wenn doch einmal ein Link nicht funktioniert. Am besten gleich so gestaltet, dass sie freundlich "sorry" sagt / zeigt wie man nun weiterkommt:

Gestalten Sie Ihre "404" Seite so, dass Besuchende Hilfe bekommen
Schritt 15: Ihre neue Seiten vor der Liveschaltung testen
Uff, geschafft – Sie sind fertig? Nicht ganz. Denn vor der Liveschaltung heißt es: Testen, testen, testen. Am besten mit verschiedenen Menschen, Devices und Browsern.
Sind alle Inhalte vollständig? Ist die Bilder-Mediathek vollständig? Stimmen Googlengen/Tags? Lektorat? Verlinkungen? Benutzerführung? Formulare? Mobilfähigkeit? Ladezeit?
Diese und andere Dinge prüfen Sie bitte sorgfältig – am besten nach dem 4-Augenprinzip. Man findet auch später sicher immer mal wieder einen Fehler den man fixen kann, also bitte nicht mit 1000% Anspruch – aber es sollte schon „rund“ sein.
Schritt 16: Wichtige Dinge nach der Migration
Sie neue Seite ist endlich live und läuft. damit sich der ganze Aufwand auch lohnt und Sie die Früchte Ihrer harten Arbeit ernten können, sollten möglichst viele davon erfahren.
- Melden Sie Ihre neue Seitenstruktur (die „sitemap“) bei Google an, das hilft beim Ranking.
- Ihre Seite hat neue Inhalte oder sogar neue Funktionen? Das sollten zuerst Ihre eigenen Teams wissen!
- Informieren Sie Ihre Zielgruppen (LinkedIn, Newsletter, Social Media, … warum es sich lohnt, Ihre neue Seite anzuschauen.
- Verfolgen Sie, wie sich Ihre Kennzahlen entwickeln (der ganze Themenkomplex „Website“ ist ein Marathon, kein Sprint).
- Überprüfen Sie, wo z.B. anhand der Kennzahlen (auf welcher Unterseite steigen Kunden aus, welche werden häufig besucht, welche gar nicht, wo kommen die Besucher her etc. etc.) ggf. Bedarf zum Nachsteuern ist.
Schritt 17: Brauchen Sie einen Experten an Ihre Seite?
„Puh, ganz schön kompliziert…“ Spätestens nach dem Lesen bis hierher sehen Sie, dass so ein Website Relaunch viele Aspekte hat die es zu bedenken und umzusetzen gilt.
Falls Sie Experte/In auf all diesen Gebieten sind und sich einen 360° Blick zutrauen: Dann los!
Falls nicht, überlegen Sie zu welchen Aspekten es Sinn macht / nötig ist, sich Unterstützung zu holen: Für die Strategie/das Konzept, für das Schärfen eines kundenzentrierten Marketings, für individuelle Bildsprachen, nutzerfreundliches Design oder für die technische Umsetzung.
Meine Erfahrung: Je weniger Schnittstellen / Mitstreiter Sie haben, umso einfacher für Sie und umso weniger Soll-Bruchstellen mit unklaren Verantwortungen. Und nicht zuletzt ist Zeit für Abstimmungen mit vielen Teilnehmern auch Geld.
Ihr Website Relaunch: Was kann / will ich selber machen?
Sie haben nun einen Eindruck davon, was beim Aktualisieren einer Website wichtig ist. Je nachdem, welche Aspekte für Sie wie relevant sind, unterscheiden sich Bedarf und Umfang eines Relaunches.
Sie fragen sich jetzt: "Machen wir es selbst, vergeben wir es komplett nach Extern oder holen wir uns gezielt zu einigen Aspekten dieses Projekts eine Expertenbegleitung?"
Meine Erfahrung / Empfehlung ist:
Wenn Sie selbst die zeitlichen Kapzitäten und webspezifischen Kompetenzen im Marketing und IT Team haben, "Online" auch als strategisches Thema bei Ihnen verankert ist, und Sie schon selbst über gut funktionierende Projektmanagement-Workflows verfügen, können Sie auch einen Website Relaunch gut selbständig planen und mit eigenen Ressourcen durchführen.
Wenn Ihre Antworten dazu eher "nein" sind, sollten Sie sich Experten mit an Bord holen. Achten Sie darauf, dass es dann nicht nur um Teilaspekte wie "SEO Relaunch" oder "Design/Layout" geht, sondern ganzheitlich auf das Thema geschaut wird. Auch bei teilweiser oder kompletter Fremdvergabe hilfreich: Steuern Sie die Arbeit z.B. mit Hilfe einer Checkliste / eines Projektboards.
Um eine gute Basis für Ihr Relaunch Projekt zu erhalten können Sie mein strukturiertes Website Check System nutzen – wählen Sie zwischen 3 Paketen: Vom Gratis-Check über einen individuelles Zoom Feedback bis zum ganzheitlichen OnlineKurs mit 1:1 Umsetzungsbegleitung.
Aus Fehlern lernen? Besser diese 7 Fails gleich vermeiden

Sie wollen Fehler, Zusatzkosten und Stress bei Ihrem Website Relaunch lieber gar nicht erst machen anstatt sie später zu fixen? Hier kommen die 7 häufigsten Fehler.
Sie finden hier nicht so sehr einzelne technische Aspekte, sondern die häufigen Situationen aus der Realität im Mittelstand und aus meiner Beratungspraxis, die man durch eine strukturierte Vorgehensweise von Anfang an in den Griff bekommen kann.
Ein Website Relaunch hat wie zuvor beschrieben viele Aspekte. Diese zu verstehen, für die eigene Situation zu priorisieren und dann gut umzusetzen ist kein Selbstläufer, aber machbar.
Die gute Nachricht: Wenn Sie die zuvor in diesem Ratgeber aufgeführten 17 Punkte beachten, haben Sie diese Fehler schon umschifft 🙂
Fehler Nr.1: Die Gründe und/oder Ziele für den Relaunch sind unklar
Häufig erlebe ich, dass es einen Teilaspekt gibt, mit dem man in ein Projekt „Relaunch“ startet bzw. manchmal auch stolpert: Das Logo ist neu, und beim Einbauen in die Website schraubt man noch an verschiedenen Stellen, aber es fehlen klare Kriterien was man wie anders haben möchte – oder eben nicht.
Oder man überspringt den Aspekt „Zielsetzung“. Heraus kommt vielleicht eine neue Seite, die jeden Designpreis gewinnt, aber leider keine Verbesserung in Bezug auf das Recruiting oder das Sichtbarkeit bei Google bringt.
Also: Klären Sie, warum Sie was erreichen wollen. Beispiele: Haben Sie für Ihre aktuelle Website bereits Zielgruppen und Ziele definiert? Falls ja: Erreichen Sie Ihre Zielgruppe? Falls nein: Haben Sie Ihre Zielgruppe richtig charakterisiert und angesprochen? Oder: Wollen Sie quantifizierbare Ziele erreichen? Wenn, ja, welche? Qualifizierte Anfragen potenzieller Kunden, Klicks auf Stellenanzeigen, Anzahl neuer Newsletteranmeldung sind mögliche Beispiele.
Es ist auch ein klares Ziel wenn Sie „nur“ sagen: Wir wollen eine Designauffrischung und kein komplett neues Konzept: Einen zeitgemäßeren, frischeren Webauftritt, der auf allen Geräten eine attraktive Darstellung gewährleistet, Datenschutzkonform ist und uns als modernes Unternehmen authentisch präsentiert.
Fehler Nr.2: Unklarer Projektauftrag, keine klare Relaunch- Definition
Fragen Sie 10 Personen was sie unter einem „Website Relaunch“ verstehen. Meine Wette: Sie bekommen 10 unterschiedliche Antworten.
Beispiel aus meiner Praxis: Die Marketingchefin möchte endlich eine Zielgruppenperspektive mit „Buyer Personas“ umsetzen, die Agentur hat vor allem das neue Corporate Design mit Schriften und Layout im Blick, die Geschäftsleitung will für Vertriebsaktivitäten vor allem quantitative Ziele für Web-Anfragen erreichen und die Technikexperten möchten die Ladezeit der Seite steigern.
Also: Klären Sie früh im Projektverlauf Ihr Verständnis von IHREM Website Relaunch.
Fehler Nr.3: Den Relaunch nur aus einer Ecke / Perspektive denken
Websites sind wie Fußball: Fast jeder hat eine Meinung, und einige sind gefühlt sofort Bundestrainer/In. Und wir neigen gern zu einer (Vor-)Festlegung in Richtung von Lösungen die wir kennen – die aber nicht immer die besten Lösungen sein müssen. "Klassiker" sind.
Chefetage gibt vor, was oft nicht passt / Sinn macht:
„Ich will, dass unsere Seite so wie die von Apple aussieht“ oder „Ich habe meine Frau gefragt, der gefällt Version B am besten.“ Das kann manchmal passen, aber meistens eben nicht.
Die Agentur stellt Designfragen über alles andere:
„Mit dieser hippen3D Animationen haben wir was ganz Tolles am Start." oder ähnliches. Brauchen Sie das wirklich? Oder ist eher Expertise in strategisch-funktionaler Hinsicht wichtig?
Frühe Vorgabe: Es muss unbedingt das CMS xyz sein:
Von "Das geht alles mit diesem Gratisbaukasten super" bis zu "Nur Seiten mit TYPO3 können richtig gut sein" reichen die Vorlieben – das altbekannte "Hammer-Nagel-Phänomen".
Frühe Vorfestlegungen sind meist nicht hilfreich und schränken ein. Seien Sie deshalb bei solchen und ähnlichen Statements vorsichtig und klären Sie z.B. mit Hilfe einer Entscheidungsmatrix, an welche Stelle nach welchen Kriterien welche Lösung in Betracht kommt
.
Fehler Nr.4: Die Content Struktur ist unklar, die Strategie unscharf
Häufig wachsen Websites über Jahre hinweg: Man fängt klein an, erst kommt noch ein Geschäftsbereich dazu, dann noch ein Blog, ein Shop oder eine neue Produktkategorie. Umso wichtiger: Es braucht eine innere Logik und Struktur, wie Ihre Inhalte strukturiert sind. Oft wird diese vernachlässigt oder nicht auf Aktualität überprüft. Das ist verschenktes Potential, denn:
- Wenn das Gesamtkonzept nicht schlüssig ist, nützt auch eine "schöne" Website wenig
- Ihre Seitenbesucher sollten ohne viel Suchen und Klicken das finden was sie brauchen
- Google analysiert die Contenlogik und belohnt klare Strukturen mit besserem Ranking
- Auch und gerade für SEO optimierte Blogartikel ist eine klare Inhalts-Strategie wichtig
Fehler Nr.5: Den Texten fehlt es an Suchmaschinenoptimierung
Ihnen gefallen Ihre Inhalte? Prima. Doch das genügt nicht. Das Leseverhalten im Web ist anders als im Printbereich, man hat schlicht weniger Geduld. 80% der User lesen nur die Headlines, 50 % entscheiden in max. 8-10 Sekunden, ob die Seite interessant ist. 25 % verlassen eine Seite bereits innerhalb von 4 Sekunden.
Viele Texte werden dem nicht gerecht. Sie sind zu lang, sind nicht genügend durch (Zwischen-)überschriften strukturiert und haben zu lange Sätze.
Der zweite Aspekt ist mindestens ebenso wichtig: SEO-Optimierung in Bezug auf Keywords, Lesbarkeit, Verlinkungen und andere Aspekt die Google „belohnt“. Hier braucht es entsprechendes Wissen, was oft nicht vorhanden ist. Man verschenkt so viel Potential.
Fehler Nr.6: Zuviele Köche / fehlendes Projektmanagement
Oft werden Website Themen arbeitsteilig behandelt: Die Geschäftsleitung gibt die strategischen Leitplanken vor, das Marketing soll sich um Texte und Bilder kümmern, die Agentur A soll das Design bauen, die Agentur B soll alles technisch umsetzen, die IT-Experten sollen sich um die Verbindung zu anderen EDV-Tools kümmern und die Datenschutzexperten sollen sicherstellen, ob alles DSGVO konform ist.
Gerade bei Website-Projekten gilt: Zu viele Köche verderben den Brei. Viele Schnittstellen, hoher Abstimmungsbedarf, mehr Kosten – und wenn etwas schief läuft, waren immer die anderen Schuld ...

Es wäre ja auch fast ein Wunder, wenn hier automatisch und ohne Reibungsverluste ein Rad von selbst in das andere greift. Meine Erfahrung ist: Genau hier treten oft die Probleme auf. Dazu kommt: Jede der oben genannten Gruppen hat ihre spezifische Fachsprache.
Es braucht jemanden, der hier „übersetzt“ sowie ggf. Klärungsbedarfe erkennt und löst. Klare Verantwortungen, ein strukturiertes Projektmanagement sowie jemand der für das Ganze den Hut aufhat und die Koordination übernimmt: So wird Ihr Website Relaunch ein Erfolg.
Fehler Nr.7: Keine Erfolgskontrolle, Kurzschluss „Fertig ist fertig“
Endlich fertig? Ihr Website Relaunch ist „live“ und nun muss man erst wieder in 2,3 Jahren reinschauen? Leider falsch. Denn nun gilt es, regelmäßig die Kennzahlen zu verfolgen. Seitenbesucher, Verweildauer, Keyword Rankings usw.: Überprüfen Sie, ob Sie Ihre gesetzten Ziele erreicht haben. Dann können Sie sehen, ob Ihr Website Relaunch erfolgreich war und ggf. nachjustieren. Es geht auch ohne Kennzahlen – aber eine Überprüfung des Erfolgs lohnt sihc.
Eine Website ist nie wirklich fertig. Es heisst: Am Ball zu bleiben. Besonders wichtig ist fortlaufend neuer, relevanter Content, z.B. auf einer „News“ oder „Blog“ Seite. So wissen Ihre Zielgruppen, dass es sich lohnt immer mal wieder auf Ihre Seite vorbeizuschauen.
Neue Inhalte helfen zusätzlich, Ihr Ranking bei Suchmaschinen zu halten oder sogar zu verbessern. Und auch Datenschutz und technische Aspekte dürfen immer im Blick gehalten und bei Bedarf an neue Standards angepasst werden.
Ihr Website Relaunch: So finden Sie ein guten Anfang
Um eine gute Basis für Ihr Relaunch Projekt zu erhalten können Sie mein strukturiertes Website Check System nutzen – wählen Sie zwischen 3 Paketen: Vom Gratis-Check über einen individuelles Zoom Feedback bis zum ganzheitlichen OnlineKurs mit 1:1 Umsetzungsbegleitung.
Fazit / In Kürze: So wird Ihr Website Relaunch zum Erfolg
Die Bedeutung einer inhaltlich, gestalterisch und technisch aktuellen Website steigt weiter. Bei einem Relaunch sind viele Aspekte zu beachten: Nicht nur technisch, sondern auch konzeptionell und beim Projektmanagement. Dieser Ratgeber hilft Ihnen als roter Faden und zur Fehlervermeidung. Wichtige Aspekte sind in der Zusammenfassung:
- Klären Sie Ziele, Verständnis und Umfang Ihres Website Relaunches
- Bestandsaufnahme: Google, Wettbewerb, interne und externe Besucher
- Analyse: Was erwarten Ihre Zielgruppen, wie suchen sie (Keywords)?
- Struktur, Benutzerführung, Design, Metadaten, Technik, Datenschutz
- Optimieren Sie Ihre Texte und Medien in Bezug auf SEO, Tags & Co.
- Ein stringentes Projektmanagement ist wichtig für den Erfolg
- Testen Sie vor dem Go Live und verfolgen Sie dann die Entwicklung
- Website = Marathon: Dranbleiben, laufende Aktualisierung ist wichtig
- Prüfen Sie, ob Sie eher selbst oder mit einem Partner agieren wollen
Wie uptodate ist Ihre Website? Machen Sie jetzt den gratis Check:
- Haben Sie Handlungsbedarf?
- Finden Sie es jetzt heraus.
- 12 Fragen geben die Antwort.

